 |
注意:本主题的示例可以在博文 “图表自动系列生成(MVVM)” 中找到。 |
对于使用MVVM的开发者,系列可以完全在ViewModel中通过两个ChartData对象属性生成:SeriesItemSource 以及 SeriesItemTemplate。
在一个实际的场景中,您希望为每一年绘制一个不同的数据系列,但是不同年份的数量在设计时并不确定,则您可以在ViewModel中确定年份的数量。
首先我们要着重介绍一些在绑定属性至ViewModel的元素。在突出显示的XAML标记和代码之后,是包含全部必须的标记和代码的MVVM自动生成系列的主题。
在以下的XAML标记中,您可以但看到这两个属性:
| XAML |
拷贝代码
|
|---|---|
<c1:C1Chart Name="c1Chart1"> <c1:C1Chart.Data> <c1:ChartData SeriesItemsSource="{Binding SeriesDataCollection}"> <c1:ChartData.SeriesItemTemplate> <DataTemplate> <c1:DataSeries Label="{Binding Year}" ValuesSource="{Binding Values}" /> </DataTemplate> </c1:ChartData.SeriesItemTemplate> </c1:ChartData> </c1:C1Chart.Data> <c1:C1ChartLegend DockPanel.Dock="Right" /> </c1:C1Chart> |
|
SeriesItemsSource 以及 SeriesItemTemplate 属性均在ChartData对象上设置。
SeriesItemTemplate. SeriesItemsSource绑定到ViewModel,同时包括SeriesItemTemplate的Label以及ValuesSource 属性。
重点介绍ViewModel的两个章节,第一个创建SeriesData的ObservableCollection:
| C# |
拷贝代码
|
|---|---|
public ObservableCollection<SeriesData> SeriesDataCollection { get { if (_seriesDataCollection == null) { _seriesDataCollection = new ObservableCollection<SeriesData>(); for (int i = 0; i < ViewModelData.NUM_SERIES; i++) _seriesDataCollection.Add(new SeriesData(2010 + i)); } return _seriesDataCollection; } } |
|
第二段代码是我们的自定义业务对象。它包含年份和数据值:
| C# |
拷贝代码
|
|---|---|
public class SeriesData : INotifyPropertyChanged { int _year; double[] _values; public SeriesData(int year) { _year = year; _values = new double[ViewModelData.NUM_POINTS]; for (int i = 0; i < ViewModelData.NUM_POINTS; i++) _values[i] = ViewModelData.Rnd.Next(0, 100); } public int Year { get { return _year; } set { if (_year != value) { _year = value; OnPropertyChanged("Year"); } } } public double[] Values { get { return _values; } set { if (_values != value) { _values = value; OnPropertyChanged("Values"); } } } |
|
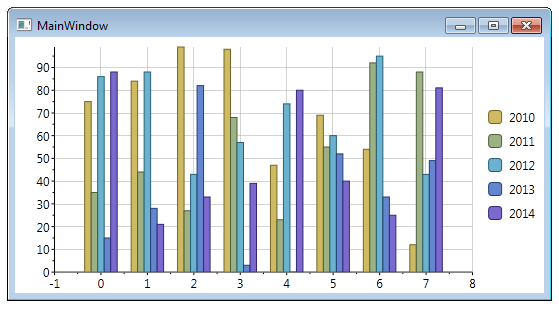
当您运行您的程序,或运行该示例,它应该像以下图像所示:

查看其它